No futuro, sites sem SSL (HTTPS) serão considerados inseguros, e esse futuro é breve. Pensando nisso, foi lançado o projeto Let’s Encrypt, que tem em sua fundação o intuito de levar HTTPS gratuitamente para todos.
Por padrão, o Lets Encrypt funciona através de linha de comando no servidor, mas aqui usaremos um site que funciona como uma interface web do Let’s Encrypt. O site é o sslforfree.com.
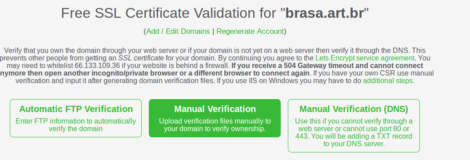
1 – Acesse o site e selecione uma opção de verificação de propriedade
O primeiro passo é acessar o site: https://www.sslforfree.com/ e selecionar uma opção para provar que você controla o domínio, nesse tutorial, usaremos verificação manual por arquivo.
Essa opção é do meio, como na imagem a seguir:

Quando clicar em “Manual Verification” apareceram mais informações abaixo, junto com um botão nomeado “Manually Verify Domain“, clique nele.
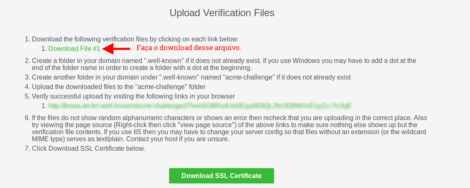
2 – Faça upload do arquivo de verificação no seu site
Nesse momento, você precisará se conectar ao FTP do seu site e na pasta raiz dele (normalmente, public_html), você vai criar uma pasta chamada “.well-known” (exatamente assim, com o ponto no inicio) e dentro dela outra com o nome “acme-challenge“.
Agora, volte no seu browser e faça o download do arquivo indicado como “Download File #1“. Veja o exemplo na imagem:

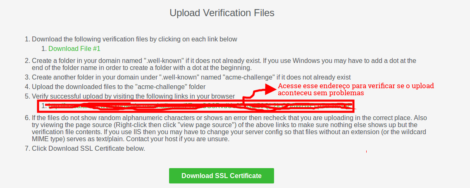
Dentro da pasta “acme-challenge“, faça upload desse arquivo que acabou de baixar. Depois, acesse o link indicado (como na imagem a seguir) para verificar se o upload ocorreu sem problemas. Se quando acessado der erro de 404, verifique os passos anteriores novamente. Se deu tudo certo, clique em “Download SSL Certificate”.

3 – Ative as notificações de renovação do certificado
O Let’s Encrypt por ser grátis e não necessitar de IP dedicado a renovação ocorre a cada 3 meses, exatamente para garantir a segurança do usuário. Então, eu indico a criação de conta para ser notificado quanto a expiração do mesmo.
4 – Adicionando certificado no cPanel
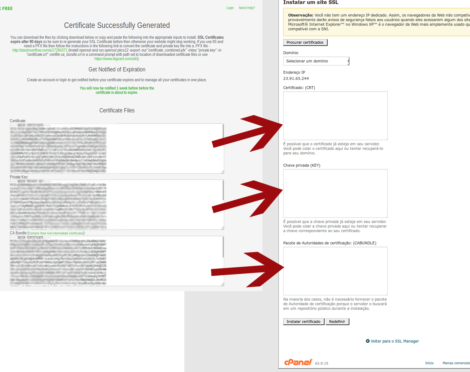
Abra o seu cPanel, mas deixe a tela com os codigos do certificado aberta em outra aba/janela do navegador.
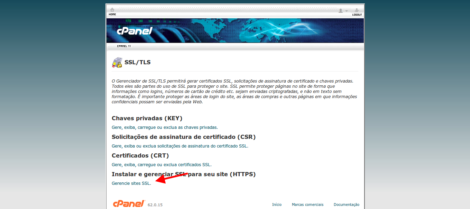
No painel do cPanel, procure o item SSL/TLS, que fica na aba Segurança. Clique nele.
Na tela que abrir, clique no link “Gerenciar sites SSL“, como na imagem abaixo:

Na próxima tela, vá até a seção “Instalar um site SSL” e copie os códigos que o SSL For Free gerou. A ordem dos campos é a mesma, como no exemplo abaixo:
Depois, é só clicar em “Instalar certificado” e seu site estará com HTTPS. Se você ir no seu site com https:// na frente, já vai funcionar! 🙂
6 – Migrar o WordPress sem HTTPS para HTTPS
Mas agora temos um problema, toda sua instalação, conteúdo e etc, estão sem HTTPS nos devidos links.. como resolver?
Simples, tem jeito.
Faça o download do plugin “Really Simple SSL“. Pode ser pelo painel do WP mesmo, só baixe e ative.
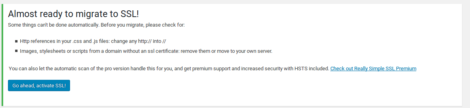
Logo após ativar, vai aparecer o seguinte bloco de informação:

Clique no link “Go ahead, activate SSL!” e é isso. Depois de clicar para rodar, deixe o plugin ativado e seus visitantes serão automaticamente redirecionados para o HTTPS. ?
Gostou do tutorial? Então compartilhe!



Matheus, o Tutorial ficou muito bom e bem detalhado, parabéns!
Animal! Toma essa mundo!!
Matheus boa tarde, quando o certificado vencer, eu preciso fazer esse procedimento novamente?
Sim. O procedimento de renovação por essa interface web é o mesmo de gerar um novo.
Sim, será preciso.
Agradeço pela postagem deste artigo. Me ajudou muito. Obrigado
Estou pesquisando há meses de como implementaria esse certificado em meu site!
E após centenas de pesquisas aqui está o melhor tutorial, parabéns!
No meu caso os navegadores emitem um aviso de “Conexão não segura”, por que será?
Obrigadooo!
Você instalou o certificado no cPanel?
Abraços
Sim eu instalei no CPanel sem problemas.
O problema é que minha hospedagem é do tipo compartilhada e o certificado aparece como sendo emitido para o meu provedor de hospedagem e não para mim.
Então o erro de Nome Comum (CN):
Certificate Error
There are issues with the site’s certificate chain (net::ERR_CERT_COMMON_NAME_INVALID).
O Let’s Encrypt afirma que não é necessário um IP fixo para seu uso, então ainda estou pesquisando de como resolver só mais essa pendência.
Você teria alguma dica para mim… dá uma olhadinha lá no meu site, por favor.
Obrigado!
Segui todo tutorial, fiz corretamente toda instalação do certificado, porém os navegadores Firefox e Google chrome não enxergam a conexão como segura, ou seja não fica o ícone do cadeado. Fica um ícone de informação, reportando que a conexão pode não ser segura.
Não vale a pena.
Essa mensagem aparece quando parte do seu conteúdo está sendo enviado via HTTP (conexão insegura). Isso quer dizer que o certificado funcionou.
Você instalou o plugin que indiquei?
Se sim, de uma olhada no conteudo do seu site com a ferramenta de inspecionar elementos do seu browser e veja o que está sendo enviado via HTTP.
Abraços e boa sorte!
Obrigado funcionou.
Olá!
Obrigatoriamente tem que ser o Cpanel?
Não. No tutorial mostro como importar as chaves para o cPanel, mas pode usado outro painel ou mesmo linha de comando para importar as chaves.
Abraços.
SIMPLES, RÁPIDO E PERFEITO. WOW
Olá Matheus,
Muito bom o tutorial, só uma questão, no meu site está apresentando:
Partes desta página não são seguras (tais como imagens)
Como posso resolver isso?
Att
uma duvida…..como fazer com uma conta que tenha mais de um dominio??…devo criar uma pasta em cada dominio ?
Amigo.. depois que passei https o site não carrega scripts… porque serå?