Você tem um elemento, um modal para captura de email, por exemplo. Precisa que ele ocupe a tela inteira, como você faria?
Até algum tempo atrás a solução seria pegar a altura e largura por JavaScript e inserir via atributo style no elemento. Mas sabemos que não é nada legal usar JavaScript para estilizar, você acabaria tendo que chamar a função para montar essa estrutura em mais de um evento, normalmente no load e no resize, mas no fim funcionaria.
Mas hoje essa não é a unica solução, no futuro nem será uma solução, espero. Hoje apresento duas unidades de medida que são simplesmente matadoras!
VH ou Viewport Height
VH é a medida usada na altura, no height do CSS. Funciona por porcentagem, por exemplo:
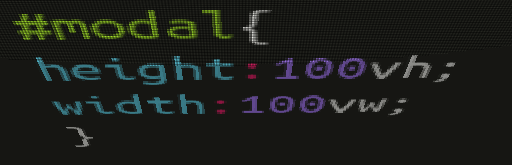
https://gist.github.com/anonymous/ae079f0a430674545e4a
Esse exemplo acima vai deixar o elemento #modal com 100% da altura da janela. Lembrando que não precisa usar %, só mesmo usar vh no final da porcentagem.
VW ou Viewport Width
VW é a medida usada na largura, no width do CSS. Assim como o VH, funciona por porcentagem, vejamos um exemplo abaixo:
https://gist.github.com/anonymous/c976ab9169f3c3bd0c60
Esse exemplo acima vai deixar o elemento #modal com 100% da altura da janela. Assim como o VH, não precisa usar %.
Antes de terminar o post, queria agradecer ao Willow, da Brasa, que me deu essa dica e também mostrar minha reação ao conhecer essas unidades 😄